
最近「あること」がありまして
自分のワードプレスで書いているこのブログにカスタマイズをほどこしました。
わたしの使っているテーマはSimplicity2です。
良く分かりませんが、「完全レスポンシブ」という設定にしてあります。
パソコンでもスマホでもタブレットでも
自動でサイトの幅を調整してくれている、んだと思います。たぶん・・・。
超初心者でもできる!Simplicity2のコピーして貼るだけカスタマイズ!
今回
カスタマイズした部分はSNSボタン。
カスタマイズには「子テーマ」を使います。
「子テーマ」、というものも一緒にダウンロードしてね、と
Simplicity2を配布しているサイト様にあったので一緒にダウンロードしてあったので
それをそのまま使いました。
他のテーマは使ったことがないので正直よくわからないのですが、
自分で子テーマを用意しないといけないものが多いようです。
Simplicityは最初から子テーマが用意されているので
むずかしいことをしなくてもカスタマイズができてありがたいです!
SNSシェアボタンのカスタマイズで
参考にさせていただいたサイト様はコチラ
すっごいステキなんですよ!!かなり好みのビジュアルです~。美しいわ~。
画像の選び方もすてきでめっちゃ憧れてます!!
紹介されているSNSボタンの
マウスの矢印がのるとアイコンの色が変わるというシャレオツな仕様がすてきで
これにしてみたい!!とCSS編集にチャレンジしてみました。
そしてスタートからいきなり!つまづくという(笑)
「デフォルト:バイラル(高速タイプ)」をカスタマイズします、
とあったんですが同じシンプリシティ2を使っているはずだけど

わたしのSNSボタンは、なんかこう、
吹きだしの出ているビジュアルの全く違うものなんですね。
バイラルタイプってなんですかー(涙)
でも、
そこもちゃんと書いて下さってて、
Simplicity2にはもとから選べるSNSボタンが装備されてるんですって。
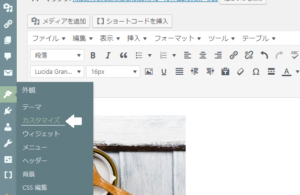
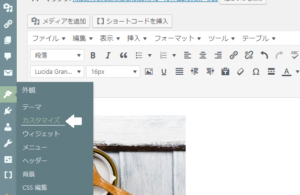
ワードプレスを開くと一番はしっこに
色んなアイコンがならんでいる縦の1cmくらいのところがあるんですが
そこの、絵を描くときの刷毛っぽいアイコンが「外観」
刷毛の上にマウスの矢印をのせるとメニューぽいのが出ます。

「カスタマイズ」をクリック
↓
「SNS」をクリック
↓
「シェアボタンのタイプ(PC)」で4種類のボタンの中からデザインが選べるんです。
↓
「バイラル(高速タイプ)」を選択して、「公開」を押せばこんなデザインに。
赤枠の部分が変わったのが分かりますでしょうか?
↓

知らなかった~!!
こんなカスタマイズの仕方があったのですね!
これが標準装備でついて無料って、Simplicity2、スゴ過ぎる。
バイラル(高速タイプ)、このままでも素敵。
でも
やっぱりマウスがのると色が変わるボタンをつくってみたいんだぜ!
まず最初に
1、先ほどのワードプレスの画面の外観のところにマウスの矢印をのせる
(ワードプレスにログインすればこの左端の色んなマークが並んでいる部分は
どんな画面の時も出てきます)
外観

↓
横に四角いグレー部分が出るので
カスタマイズ をクリック

↓
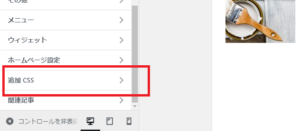
すると下の方に追加CSSというところが出るのでクリック
CSS編集 と進んで、
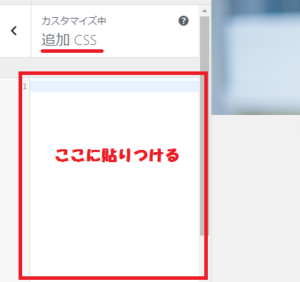
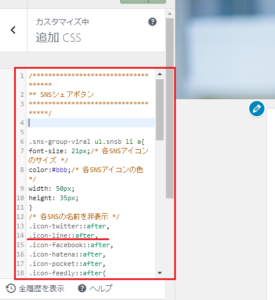
「カスタマイズ中 追加CSS」という画面になりますので
その下の赤い枠で囲っているところに、Simplicity Hacksさんの
「SNSシェアボタン」のコードを最初から最後までをコピーして貼りつけます。

貼り付けに成功するとこんな感じ。
↓

元のコードにはLINEのアイコンが含まれていないので
LINEのアイコンを追加する場合は
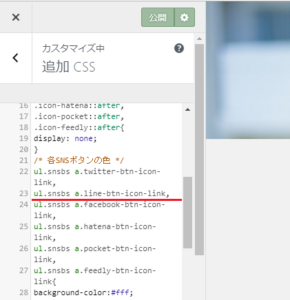
「各SNSの名前を非表示」の下の
赤いアンダーラインを引いた部分にまずひとつ付け足します。

次に
「各SNSボタンの色」の下のアンダーラインのところに
もうひとつ付けたします。
付け足せたら、
続いて今度は
Simplicity Hacksさんの
「マウスがボタンに乗った時にアイコンの色を各SNSのイメージカラーにする」CSSコードを
最初から最後までをコピーして貼り付け。
この時も、
LINEのアイコンのコードが入っていないので
自力で入れます。

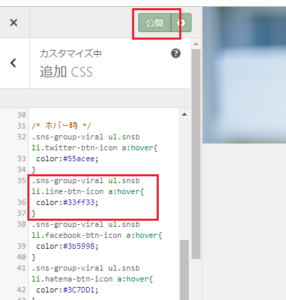
上の図の 32行から34行までのコードをコピーして、すぐ下に貼り付け。
そして
twitter という部分を line に変える
line のアイコンの色を #33ff33 に変える
(#55acee のままにしておくと、
LINEのアイコンがツイッターのアイコンと同じ色になっちゃいます)
あとは「公開」を押すだけ!
できたかな?

あれ?
それだけでこんなにステキになっちゃうはずが、
わたしがLINEのボタンを追加したせいで2列になっちゃってます(汗)
コードで決められているだろう幅に1列でおさめるために
「SNSボタン 幅 変更」でレッツ検索。
そして「均等割りのコード」を発見。
(参考にさせていただいたサイト様が見つけられない~!!
がんばって見つけ出します!!)
パソコン表示でもモバイル表示でも画面にすっきり均等におさめることができました。

が!
なんかサイドにはみ出とる・・・。
ラインのSNSシェアボタン入れたら幅がずれる~!
白いページの上では、白いボタンが見えなくなっていますが、
サイドの枠線の上に、ボタンらしき丸い角の四角の白いのが乗っております。
これはどうしたもんかしらと再度レッツ検索。
いろんな方法をかたっぱしから試して、
がんばっても幅を変えても、アイコンを小さくしても確実にちょびっとはみ出る。
うーん。
うーん。
悩むこと30分。
現実逃避にSimplicity Hacksさんのステキなサイトをながめていたら
これはもしかして、
わたしがLINEのアイコンをつけたした分、
右にはみ出るんじゃない・・・?
貼りつけたコードのどの部分か分からないけどボタンの入る幅を指定してはるのでは・・・?
Simplicity Hacksさんは「全体を右に寄せました」って書いてはるし!
そして
CSS編集に貼りつけたコードとにらめっこしてたら
left の文字を発見。
あれ?そういえばボタンの位置ってもともと右寄りだったっけ?
もともと左にいたような・・・?
これはもしかして、 left、ってとこを外したらいいんじゃない?
SNSボタンの初期設定のバルーンタイプは左側にあったし!!と
コードの1番から7番までがそれっぽかったので
ビビりつつ少しづつ切り取ってみたらうまくいきました!!やった!!

「あること」がとても嬉しかったんです
正直SNSボタンに関しては、特になんとも思っていなかったんですけど・・・。
カスタマイズしてみよう、って思ったのは
冒頭にちょっとだけ書いた「あること」があったからなんです。
「あること」とは
最近、ありがたいことにSNSボタンを押してくださった方が
いらしたことなんですよ!!!!
とっても嬉しくて小躍りして
冷蔵庫の角に左の小指を強打しちゃったけど
ウヘへへと泣き笑いしちゃったくらい嬉しかったです。
ありがとうございます。
ぽちっとしてくださったということは
わたしのつたない記事を気にいってくださったってことで、
それが分かりやすく数字として出たのが本当に嬉しくて
訳もわからず最初に設定したままだったSNSボタンも
ちょっと可愛くしてみたいなと思ったのがきっかけです。
使っているテーマがシンプリシティ2、という本当にシンプルなテンプレートで
作りこんでいく楽しさ無限大のテーマなんだよ!!って
おすすめされてたので使ってましたが
初心者ゆえに色んな部分をいじる知識も度胸もなく。
わたしのブログはシンプルというか本当に素っ気なさスギ君だったので
へっぽこ初心者としてはかなり苦労しましたが
思い通りの仕上がりになって本当に満足です♪
SNSボタンを押してくださった方、
Simplicity hacksの管理人様、ありがとうございます!!
まとめ
今回ほぼ初期状態のまま2年くらいの
シンプリシティ2にカスタマイズをしてみたのですが、
楽しい~!!!!
htmlて何?CSSて?みたいな初心者でも
約束にのっとって記号や番号を打ち込んだら
ただの白いページに、ただの黒い文字が書いてあるだけだったところに
色がついたり枠がついたり背景色がついたり!
今さらながらパソコンて楽しいですね!!
もっと早く触れるようになりたかったなー。
あんまりやり過ぎるとサイトが重くなってしまうけど
影響があまりない範囲で
ちょこちょこいじっていきたいと思います!!
そして、
ここで終わるハズだったCSSカスタマイズ・SNSボタン編はその2へ続きます!

